Correctly sizing images for wordpress

With sitespeed now part of your ranking you should be taking your image file size seriously….
With just placing images from the free images sites then you may be slowing your site down to the point you are getting penalized….
In this post we go through what your image file size should be…
How to alter the images already added to your site….
And how to make a process going forward….
Table of Contents
How do i find out
whether image file size is affecting my site
Site speed is part of your SEO which you can control, so you might as well make the best use of it and have a fast loading site…
Images are getting bigger from your phones camera as the megapixels of the cameras are going up yearly…
What used to be classed as a large image a few years ago is no longer large…

Images with over 4000 pixels along one side are not unusual, with a resolution of 300dpi…
Uploading one of these to a post and reducing it to a size of 350 pixels in the post will really slow your page down…
Add a few of these and ….well… visitors will be using the back button more than your buy button…
How do you find out whether images file size if affecting your page speed…
Buy using the page speed insights tool by google…
With this tool it will analyze your page speed and inform you whether images are slowing your page loading down…
It gives you a clue as to what the potential saving is for each images when correctly sized for the purpose of that page…
This doesn’t mean that you have to take it to that level, especially if on another page the image is larger, like with some featured images…
How do i find out the image file size on my site
So what size are your images on your page….
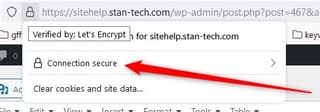
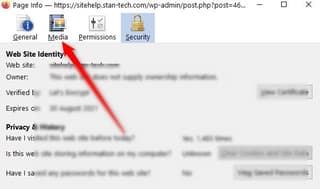
If you visit your page then click on the padlock symbol at the start of the address bar, then on secure connection and finally on more information you get a panel of information for your page.
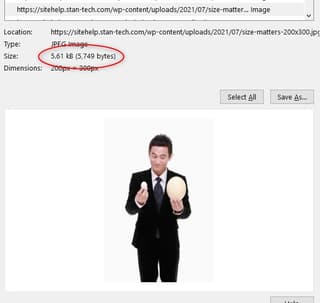
Clicking on the media tab will show you all the images on that page….




There may not be any size associated with each image the first time you go down them…
So i tend to just press the down arrow to get to the bottom one and then the up arrow to get back to the top…

Now the cache has loaded and you can see the image size.
Some of your image sizes may surprised you how large they are…
I tend to set my images at 320 pixels in the x direction and leave the aspect ratio to sort out the y axis….
This allows me a low image file size, with setting the resolution at 72dpi or less…
So on one page all eight of my images totalled 54.51kb….a lot less than one on most other pages…
Some may say that this is far too small…but if you remember that google now concentrates on mobile first, and has done for a long time, then this is what you optimize for and if you can load custom images for mobile that are smaller than for the desktop screen….
What are considered large image sizes
Any image above 100kb for mobile can be considered large nowadays…
Very quickly if you add 3 or more images your page load speed will fall due to the size of the page…
If you are optimizing for mobile, as we all should be according to google, then you need to keep your images sizes down to 50kb or smaller….
How to reduce the file size of an image easily
After writing the post you go to find images from the free sites like pixabay or pexels…
You find that in the format they allow for free downloading they are quite large…
You take them to canva to add text as an overlay and save the whole lot…
Looking at the file size you may find you end up with files that are 5Mb in size…
The actual image size may be over 5000 pixels wide…
When you upload them to wordpress then that constrains the number of pixels to 2560×1920…which takes the file size down to round 1Mb…
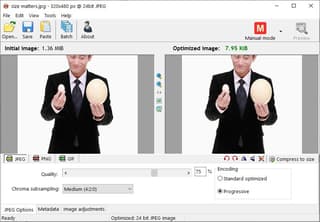
With an external image compressor i took an image from 4864x 3648 pixels ( a 9Mb image) down to 640 pixels in the X direction and the file size fell to 66.74kb( or 0.06674Mb)…
You would be able to easily upload this and resize it on the blog post…
For the featured image if it uses the native size then it may be a little on the large size…
So i would go down to my usual 320 in the X direction, taking the file size down to 18kb…
And i prefer to do this before i upload to take the strain off the image optimization plugin…
I know that these plugins can automatically compress the images, but i have failed to find one that works really efficiently…
I know that i have got the optimal size of image for my blog posts…
The ideal size for the images is obtained from your theme documentation…there is not a one size fits all…
In fact the best way to find the ideal sizes for all the images is within your themes documentation…
The one main thing to find out is the optimal sizes of images for the header, logo and featured image size…these tend to be the main problems with a lot of themes…
I tend to use a little offline program called RIOT ( Radical Image Optimization Tool)…
I think it works very efficiently and can batch size images…

So once you have renamed the images for your post then add them to the batch resizer and press the go button and you get all of your images for that post optimized….
But to take it one step further …google has come up with a next gen format for images called webp…
There are two other formats that google recognizes as next gen and that is jpeg 2000 and jpeg xr…
So how do you serve your images in the next gen format…
How to serve images in the next format
With wordpress there is a plugin to do almost anything…
And that includes serving your images in the next gen format…
I have tried a few of these and tested my pages…
In Firefox you are supposed to be able to cope with the latest format images, but the webpage is not served in the next gen fomat and defaults to the jpgs with the plugin activated…
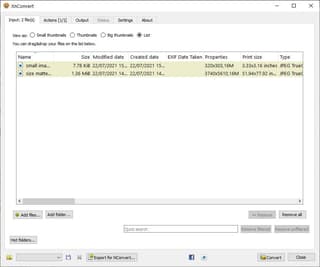
I found a little program called xnconvert that can take your images and change them, in many different ways…


You load up the original files and then perform operations on them in a batch mode or individually…
I performed the resize and format conversion on them and found the sizes were similar to what i had already achieved with RIOT…
The only problem i now have is that my computer cannot read the jpeg 2000 or jpeg xr formats…
So i now need to upload them to a web page to view them…
Uploading the webp files went without issue….
However trying to upload the jpeg 2000 and jpeg xr images threw back an error
I fail to understand why google will accept all three formats and wordpress only one…but they must have done the work on this and found that others may be able to use the images as a security breach….
Adding the images into a post in the classic editor ( nowadays a plugin) the webp format didn’t appear…
So over to the block editor and that had no problem with the image format…
Previewing the psot the images start off as a low resolution and then add definition, and load quickly…
Page speed insights doesn’t have the recommendation to serve images in the next gen format, so they must be ok…
How to resize images efficiently already in wordpress
But if you already have hundreds of images in your media library then the last thing you want to do is to spend days exporting them, resizing them, re uploading them and checking everything is ok….
So what do you do…
Which image compression plugin is the best…
There are now a fair few image tools within the plugin directory, but there are a few i keep going back to…
One of those is EWWW plugin…

It has always been a quiet plugin.. no signup for an external account and just done its job…
But it will bulk optimize your images (jpg, png and gif) and create webp images…serving them up if the browser supports it…
EWWW also add the important dimensions (width and height tags) to every image to prevent CLS ( cumulative layout shift ) issues with the core web vitals…
All uploaded images will go through the plugin and will be compressed before being added to your library…
Any very large images can be constrained by the plugin to reduce file size
I have also tested resmush.it, optimole and shortpixel ….
Most of these you need an account and with the cdn ( content delivery network) provided you quickly run out of space….
If they need to rely on a cdn for speed then maybe they need to look at how they optimize the images…
With EWWW you can goto your media library and individually optimize the images…make sure you have the original as these will be permanently changed…this is the only thing i don’t like about it…
So if you have an extensive media library already and need image otpimization then go of the EWWW image optimization plugin
Forming a process to keep your images optimized

So going forward i will be using xnconvert to resize and convert my images to the newer webp format or and RIOT to transform my jpgs to a small size if i am using EWWW plugin…
These will satisfy google and be small enough to not decrease my sitespeed….
I hope you have gained some valuable information from this post to help you start to sort out any sitespeed problems you have with images….
If you need a hand or more information please contact me, either by leaving a comment or using the contact page…
Thanks for reading
phil
About the author
Phil has been working online since 2015 and working with computer for longer than he can remember..
He has successfully built a few sites that are ranking highly...
He is now experimenting with techniques to see how far google has gone with the ranking process, with an eye on the speed of the sites along with the web core vitals...
His philosophy is 'if you can control it then do'....
If you want Phil's help then please use the contact page to reach him...
