
Speed , faster, loading times….
These are words we are constantly hearing at the moment before the google web core vitals update is rolled out…
And you can expect it to continue after the first rollout in may 2021….
Table of Contents
Why are we looking at pagespeed insights
Google has decided, enough is enough…
Web pages are getting slower and slower on mobile, so any page that loads quickly will be rewarded with a ranking boost…
It is not that your site will not rank if it is slower than the core web vitals say is allowed, so don’t worry that your site will bomb after the update…
But you can get a boost in rankings…to me it is allowing the little guy to get some over the big guys, by being adaptive….
With over 200 ranking factors and more being added almost weekly there are bits you cannot really control…like the age of your site…or the number of quality backlinks ( until you have grown to be an authority site)….
So the FID( first input delay), CLS( cumulative layout shift) and the LCP ( largest contentful paint) making up the three core web vitals that you must meet all of to get the boost, are three you can control …to a certain degree.. within wordpress.
I think google is right that web pages have become so large that they are unwieldy…
With bandwidths of broadband increasing almost yearly, the main restriction is the mobile phone …
As these are not as powerful as your laptop or desktop and more searches going on with mobile that with desktop then something must be done…
But after you put in your url and press the go button what determines the results you are seeing….
What does the tool measure
So taking your website page by page you can get a performance score…

And if it is your first time then after you wait for the bar to go across, you look with raised eyebrows at the number sat there in red……
You are in the less than 50 bracket…
If you are in the yellow then 50 to 90…
And the green….you can smile and see that you are between 90 and 100…
But you need to look below at the breakdown before you get too depressed or excited …
You may or may not have enough data to show the chrome user experience report data…if it is not showing don’t worry…
You can use the data below to analyse your page speed…
The three web vitals are in there and to get the boost you need to turn them green….
The largest contentful paint (LCP), cumulative layout shift (CLS) and total blocking time(equivalent of the FID) …as there is no data for the first input delay this is the backup…..
Those three ideally would be green…
But you may find as you run the test a second time the main number jumps a lot, so you run it again and it doesn’t change too much ….
But which one is right…..
Is pagespeed insights tool accurate
Pagespeed insights is taking field data (real world data) rather than synthetic data ( data from an

external tool)…it actually measures it through your browser…
But this causes a problem to me with almost every browser being a bit different…
I bet the list of addons in your browser is completely different to mine….
And your antivirus may be different or configured differently…
So how do we use it to get a consistent result….
What can we do
Well for a start lets understand what we are trying to do…
That is to get a good user experience…
And get a boost in rankings…..
But the main drive should be to have a website in front of your visitor in a quick time with no shifting text (cumulative layout shift) to spoil their visit…
So how do you get a stable measurement…
With google’s pagepseed insights tool you need as clean a browser as possible…
So what i did was to install brave browser ( chrome based)….
Not my usual browser, but one that blocks trackers and was a clean install…
No addons, no tools…
Check that you are not on the buffers of memory on your computer and run pagespeed insights…
Then again
And hopefully you didn’t notice too much difference in google pagespeed score …
And all you have to do is to get the number up into the 90’s with all three web core vitals in the green….
Not too much to ask for….
But it is a best practices tool…
Not an absolute…
It is to give you guidelines as to what you can change to make a difference to your user experience…
There is enough information, as long as you know what you are doing to get you moving in the right direction….
Clicking on the little down arrow may give you the instruction to preload key requests, so you setup to preload the fonts or images …
And now is the time to start recording …
What you have done and what effect it has had on the site metrics….
This way you can go back to any of the changes and undo it to prove that it did do what you thought it did…
And make sure to look at your site…
You may have a flash of unstyled text (FOUT) or a quick update of a blank screen or a flash of

invisible text ( FOIT)…both not good for your visitors, but will improve your site speed….
But if you are more of a logical person who wants to see what is going on when your site is loading to understand it then google pagespeed insights may not be the best tool for this…
What else is there
You can make a fair bit of improvement with the information from the google tool but it may not take you all the way…
So how else can you look at your page load and see what is going on…
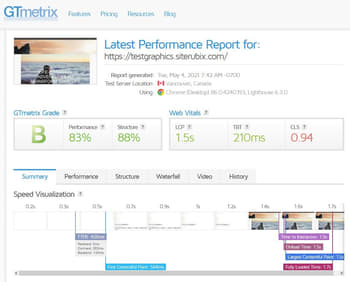
There are a fair few sites recommending using gtmetrix to get your site speed…

I agree that it is a very good tool and does give you very useful information on what is loading when and how long it takes…
But… there is one drawback…
Unless you have a pro account then you don’t get access to the mobile selections…
The bits you really need…typical isn’t it….
But upgrading to pro will cost you ( may 2021 pricing) $120 to $240 per year..and you may only need to get the speed up at the start and then use pagepseed insights going forward….nice account to have…..
But even with the desktop only, if you have cumulative layout shifts then these can be diagnosed with this tool…so it can be useful for a looksee…
So what else is there…
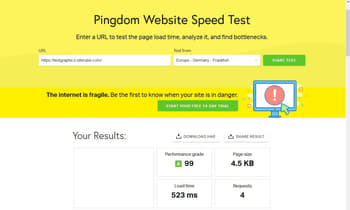
Well there is pingdom tools….
And for free you get to see how your site loads up external to your browser…

So no interference from your addons this time…
You get a speed test , but no control over where it is carried out from…
And in my case very little information on the elements…
So from that my page looks ok with an A (99) performance score…
But i know that my pagespeed score is bad….
But there is one other that is my goto tool…
And that is webpagetest.org…
It is another synthetic tool …so again it is tested outside of your system…
Now this tool is used by people who want to fix sites performance…
You get a full breakdown of what is happening…
Even starting at the top with the performance run …
I tend to ignore the a-d classification at the top….
And look at the details tab with the waterfall
I tend to prefer the user interface for gtmetrix, but webpagetest is free and run by google…
You can now see the time line of what is loading when and what is waiting to be loaded delaying your page from being displayed…..
So now you have to do something about it…
Is google pagespeed insights enough
This is where we came in and it may appear to have gone off at a tangent but you have found out about two other tools that can be used outside of your system to check your web page….
Pagespeed does use real user experience data from real people and, as such, has real delays…

And inconsistent delays …
Does that help with debugging a website…
Well sort of…
It can show you that you are marginal, bad or good with real world delays built in…
And if you are marginal or bad then you have the opportunity to turn to another tool to show you your issues with your site…
Then you can fix them and go back to the insights tool and prove that you are ok…
So definitely use the insights tool as a first look and take it from there…
If you are above 90 then you will be ok as long as all of the web core vitals are green…
Once you have all of you vitals in the green then you are good to go…it really is not worth the extra effort to get to the perfect 100 score…
Is it accurate…well it is as accurate as real world data can be…
So make sure you run it a couple of times to see what is happening…

And even after the first time have a look at what is happening, as this maybe your only chance to grab the visitors attention before they get bored and jump away…
And make sure after any changes you make that you look at your site for any problems …like flashes of unstyled text and sort them out…
Or if you are totally lost after using the pagespeed tool that’s no problem…
Feel free to get in touch and we can have a chat about what you want and where you want to go with your site…
And we can see what we can do…..
About the author
Phil has been working online since 2015 and working with computer for longer than he can remember..
He has successfully built a few sites that are ranking highly...
He is now experimenting with techniques to see how far google has gone with the ranking process, with an eye on the speed of the sites along with the web core vitals...
His philosophy is 'if you can control it then do'....
If you want Phil's help then please use the contact page to reach him...

Hey Phil,
I must admit I’m a little taken aback by your description of Google Page Insights as a measuring tool.
However, it actually makes a great deal of sense, and it is not something I had actually considered before.
For me, I understand that page speed is one of the many ranking factors (although I did raise an eyebrow and grin at your explanation of this not meaning that you’re site is going to totally bomb if you’re not “on-point” with page speed, once again this makes perfect sense, but let’s be honest, it helps to get your speed to where you and Google would want it to be).
However, the main thing you’ve mentioned that has definitely struck a chord with me, is that the field data made through page insights is geared towards our own browser.
And of course, as you mention, not everyone is making a search through MY browser.
Of course, this gave me a real light-bulb moment.
In the same way that an individual’s search history is “accomodated” for them through their own browser, why would something like checking your site speed not be exactly the same?
Call me ignorant, but I guess I’ve always viewed this as “if I want to know to know the speed of my site, then I’ll simply check in Google and this will give me all the information I need”.
Never once did I consider that the results I was receiving are specifically geared towards me and the browser that I’m using.
Okay, there may not be a huge discrepancy when compared to my “real” visitors, but as you mention, a variation in browser, add ons, and whatever else, can make a difference in potential page speed scores.
A real eye-opener for me Phil.
Thank you, enjoyed reading this.
Partha
Hi Partha, thanks for dropping by and commenting….
High quality content, as long as your sitespeed is ok will rank highly as long as it is relevant to the topic.
Google’s use of the web core vitals wil lgive you a boost on top of that, only as long as you get all three ‘in the green’….
This gives you the option of optimizing your site for the web core vitals or if you know you will not achieve all of them concentrating on very high quality content….
Google is customizing a lot of our results, sometimes without us even realizing it…
I am still left wondering how google will be scoring this…especially for smaller sites with less field data…but we will see…
Glad you enjoyed and maybe worth bookmarking to check back for more lightbulbs to be illuminated….
Phil